10 How to Incorporate JavaScript into an Application
Adding JavaScript to a Web application is a great way to add features that mimic those found in client/server applications without sacrificing all of the benefits of Web deployment. Oracle Application Express includes multiple built-in interfaces especially designed for adding JavaScript.
Remember that JavaScript is not appropriate for data intensive validations. For example, to verify that a name is contained within a large database table, you would need to pull down every record to the client, creating a huge HTML document. In general, complex operations are much better suited for server-side Oracle Application Express validations instead of JavaScript.
This tutorial describes some usage scenarios for JavaScript and includes details about how to implement them in your application.
This section contains the following topics:
For additional examples on this topic, please visit the following Oracle by Examples (OBEs):
-
Incorporating JavaScript into Your Application
http://www.oracle.com/technology/obe/hol08/apexweb20/javascript_otn.htm -
Using AJAX in your Application
http://www.oracle.com/technology/obe/hol08/apexweb20/ajax_otn.htm
Understanding How to Incorporate JavaScript Functions
There are two primary places to include JavaScript functions:
-
In the HTML Header attribute of a page
-
In a
.jsfile referenced in the page template
Topics in this section include:
Incorporating JavaScript in the HTML Header Attribute
One way to include JavaScript into your application is to add it to the HTML Header attribute of the page. This is a good approach for functions that are specific to a page as well as a convenient way to test a function before you include it in a.js file.
You can add JavaScript functions to a page by entering the code in the HTML Header attribute on the Page Attributes page.
To add JavaScript code in the HTML Header attribute:
-
On the Workspace home page, click the Application Builder icon.
-
Select an application.
The Application home page appears, displaying its set of pages.
-
Click a page.
The Page Definition for that page appears.
-
In the Page section, click the Edit page attributes icon.
The Edit Page appears.
-
Scroll down to the HTML Header section.
-
Enter code into HTML Header and then click Apply Changes.
For example, adding the following code would test a function accessible from anywhere on the current page.
<script type="text/javascript">
function test(){
window.alert('This is a test.');
}
</script>
Including JavaScript in a .js File Referenced by the Page Template
In Oracle Application Express you can reference a.js file in the page template. This approach makes all the JavaScript in that file accessible to the application. This is the most efficient approach because a.js file loads on the first page view of your application, and is then cached by the browser.
The following code demonstrates how to include a .js file in the header section of a page template. Note the line script src= that appears in bold.
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>#TITLE#</title>
#HEAD#
<script src="http://myserver.myport/my_images/custom.js" type="text/javascript"></script>
</head>
<body #ONLOAD#>#FORM_OPEN#
See Also:
"Customizing Templates" in Oracle Database Application Express User's GuideAbout Referencing Items Using JavaScript
When you reference an item, the best approach is to reference the item name as it is defined within the page. Note that item name is different than the item label. The item name displays on the Page Definition and the label displays on a running page. For example, if you create an item with the name P1_FIRST_NAME and a label of First Name, you would reference the item using P1_FIRST_NAME.
Referencing an item by the item name enables you to use the JavaScript method getElementById() to get and set item attributes and values. The following example demonstrates how to reference an item by ID and display its value in an alert box.
<script type="text/javascript">
function firstName(){
window.alert('First Name is ' + document.getElementById('P1_FIRST_NAME').value );
}
// or a more generic version would be
function displayValue(id){
alert('The Value is ' + document.getElementById(id).value );
}
</script>
// Then add the following to the "Form Element Attributes" Attribute of the item:
onchange="displayValue('P1_FIRST_NAME');"
Calling JavaScript from a Button
Calling a JavaScript from a button is a great way to confirm a request. Oracle Application Express uses this technique for the delete operation of most objects. For example, when you delete a button, a JavaScript message appears asking you to confirm your request. Consider the following example:
<script type="text/javascript">
function deleteConfirm(msg)
{
var confDel = msg;
if(confDel ==null)
confDel= confirm("Would you like to perform this delete action?");
else
confDel= confirm(msg);
if (confDel== true)
doSubmit('Delete');
}
</script>
This example creates a function to confirm a delete action and then calls that function from a button. Note that the function optionally submits the page and sets the value of the internal variable :REQUEST to Delete, thus performing the delete using a process that conditionally executes based on the value of request.
Note that when you create the button, you need to select Action Redirect to URL without submitting page. Then, you specify a URL target, such as the following:
confirmDelete('Would you like to perform this delete action?');
Changing the Value of Form Elements
In the following example, there are four text boxes in a region. The fourth text box contains the sum of the other three. To calculate this sum, you add a JavaScript function to the HTML Header attribute and then call that function from the first three items.
To add a function to the HTML Header attribute:
-
Go to the appropriate Page Definition.
-
In the Page section, click the Edit page attributes icon.
The Edit Page appears.
-
In the HTML Header section, enter the following:
<script type="text/javascript"> function sumItems(){ function getVal(item){ if(document.getElementById(item).value != "") return parseFloat(document.getElementById(item).value); else return 0; } document.getElementById('P1_TOTAL').value = getVal('P1_ONE') + getVal('P1_TWO') + getVal('P1_THREE'); } </script> -
Click Apply Changes.
To call the function from all three items:
-
Go to the appropriate Page Definition.
-
For each item:
-
Select the item name by clicking it.
-
Scroll down to Element.
-
In HTML Form Element Attributes, enter:
onchange="sumItems();"
-
Click Apply Changes.
-
Creating a Client Side JavaScript Validation
Client side validations give immediate feedback to users using a form. One very common JavaScript validation is field not null. This type of validation works well in the page header rather than in a.js because it is so specific to a page.
Before you begin, you need to import and install the OEHR Sample Objects application in order to access the necessary sample database objects. See "About Loading Sample Objects".
Topics in this section include:
Create an Application on the OEHR_EMPLOYEES Table
To create a new application on the OEHR_EMPLOYEES table:
-
On the Workspace home page, click Application Builder.
-
Click Create.
-
For Method, select Create Application and then click Next.
-
For Name, specify the following:
-
Name - Enter
JavaScript Example. -
Application - Accept the default.
-
Create Application - Select From scratch.
-
Schema - Select the schema where you installed the OEHR sample objects.
-
Click Next.
-
-
Add a page containing a report by specifying the following in the Add Page section:
-
Select Page Type - Select Report and Form.
-
Table Name - Select OEHR_EMPLOYEES.
-
Click Add Page.
The new pages appear in the list at the top of the page. Next, change the name of page 2 to Update Form.
-
-
To change the name of page 2:
-
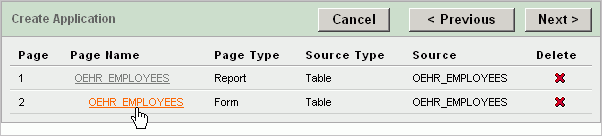
Under Create Application at the top of the page, click the page name OEHR_EMPLOYEES for page 2 as shown in Figure 10-1.
The Page Definition appears.
-
In Page Name, enter
Update Form. -
Click Apply Changes
-
Click Next.
-
-
For Tabs, accept the default, One Level of Tabs and then click Next.
-
For Shared Components, accept the default, No, and click Next.
-
For Attributes, accept the defaults for Authentication Scheme, Language, and User Language Preference Derived From and click Next.
-
For User Interface, select Theme 2 and click Next.
-
Click Create.
The Application home page appears. Note the new application contains three pages:
-
1 - OEHR_EMPLOYEES
-
2 - Update Form
-
101 - Login
-
To view the application:
-
Click the Run Application icon as shown in Figure 10-2.
-
When prompted for a user name and password, enter your workspace user name and password and click Login. See "About Application Authentication".
A standard report appears. To view the update form, click either the Create button or Edit icon.
-
Click Application on the Developer toolbar to return to the Application home page.
Add a Function to the HTML Header Attribute
Next, you need to add a function to the HTML Header attribute on page 2 that displays a message when the Last Name field does not contain a value.
To add a function to the HTML Header attribute on page 2:
-
On the Application home page, click 2 - Update Form.
The Page Definition for page 2 appears.
-
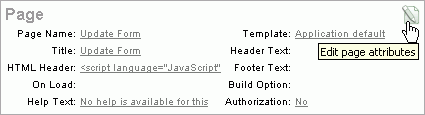
Under Page, click the Edit page attributes icon as shown in Figure 10-3.
The Edit Page appears.
-
Scroll down to HTML Header.
Note that HTML Header already contains a script. When the user clicks the Delete button, this script displays the following message.
Would you like to perform this delete action?
-
In HTML Header, scroll down and place your cursor after the last
</script>tag. -
After the last
</script>tag, enter the following script:<script type="text/javascript"> function notNull(object){ if(object.value=="") alert('This field must contain a value.'); } </script> -
At the top of the page, click Apply Changes.
The Page Definition for page 2 - Update Form appears.
Edit an Item to Call the Function
Next, you need to edit the P2_LAST_NAME item to call the function.
To edit the P2_LAST_NAME item to call the function:
-
Under Items, click P2_LAST_NAME.
-
Scroll down to Element.
-
In HTML Form Element Attributes, enter the following:
onblur="notNull(this);"
-
At the top of the page, click Apply Changes.
The Page Definition appears. Next, run the page.
Test the Validation by Running the Page
Next, navigate to page 1 and run the page.
To test the validation:
-
Enter 1 in the Page field on the Page Definition and click Go.
The Page Definition for page 1 appears.
-
Click the Run Page icon in the upper right corner.
-
When the application appears, click Create.
The Update Form appears.
-
Position your cursor in the Last Name field and then click Create. The message
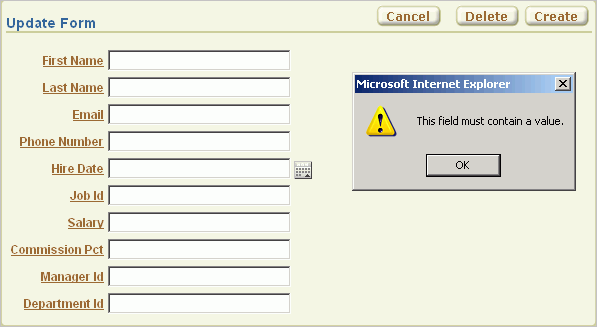
This field must contain a valueappears as shown in Figure 10-4.
Enabling and Disabling Form Elements
While Oracle Application Express enables you to conditionally display a page item, it is important to note that a page must be submitted for any changes on the page to be evaluated. The following example demonstrates how to use JavaScript to disable a form element based on the value of another form element.
First, you write a function and place it in the HTML Header attribute of the page containing your update form. Second, you call the function from an item on the page. The following example demonstrates how to add a JavaScript function to prevent users from adding commissions to employees who are not in the Sales Department (P2_DEPARTMENT_ID = 80).
Topics in this section include:
Add a Function to the HTML Header Attribute
To add a function to the HTML Header attribute on page 2:
-
Go to the Page Definition for page 2.
-
Under Page, click the Edit page attributes icon.
The Edit Page appears.
-
Scroll down to HTML Header.
-
In HTML Header, scroll down and place your cursor after the last
</script>tag. -
After the last
</script>tag, enter the following script:<script language="JavaScript1.1" type="text/javascript"> function html_disableItem(nd,a){ var lEl = document.getElementById(nd); if (lEl && lEl != false){ if(a){ lEl.disabled = false; lEl.style.background = '#ffffff'; }else{ lEl.disabled = true; lEl.style.background = '#cccccc'; }} return true;} function disFormItems(){ var lOptions = document.getElementById('P2_DEPARTMENT_ID').options var lReturn; for(var i=0;i<lOptions.length;i++){ if(lOptions[i].selected==true){lReturn = lOptions[i].value;} } var lTest = lReturn == '80'; html_disableItem('P2_COMMISSION_PCT',lTest); } </script> -
Click Apply Changes.
Edit an Item to Call the Function
The next step is to edit the P2_DEPARTMENT_ID item and add code to the HTML Form Element Attributes attribute to call the function.
To edit the P2_DEPARTMENT_ID item to call the function:
-
Under Items, select P2_DEPARTMENT_ID.
-
Scroll down to Element.
-
In HTML Form Element Attributes, enter the following:
onchange="disFormItems()"
-
Click Apply Changes.
Change the Item to a Select List
To change the P2_DEPARTMENT_ID to display as a select list:
-
Under Items, select P2_DEPARTMENT_ID.
-
From the Display As list in the Name section, select Select List.
-
Scroll down to List of Values.
-
Under List of Values, specify the following:
-
From Display Null, select No.
-
In List of Values definition, enter:
SELECT department_name, department_id FROM oehr_departments
-
-
Click Apply Changes.
Tip:
For simplicity, this tutorial has you create an item-level list of values. As a best practice, however, consider creating a named LOV and referencing it.See Also:
"Creating Lists of Values" in Oracle Database Application Express User's GuideCreate a Call to the disFormItems Function
Finally, you need to create a call to the disFormItems function after the page is rendered to disable P2_COMMISSION_PCT if the selected employee is not a Sales representative. A good place to make this call would be from the Page HTML Body Attribute.
To create a call to the disFormItems function:
-
Go to the Page Definition for page 2.
-
Under Page, click the Edit page attributes icon.
The Edit Page appears.
-
Locate the Display Attributes section.
-
From Cursor Focus, select Do not focus cursor.
Selecting Do not focus cursor prevents conflicts between generated JavaScript and custom JavaScript.
-
Scroll down to the HTML Body Attribute section.
-
In the Page HTML Body Attribute, enter the following:
onload="disFormItems(); first_field();"
-
Click Apply Changes.
-
Run the page.
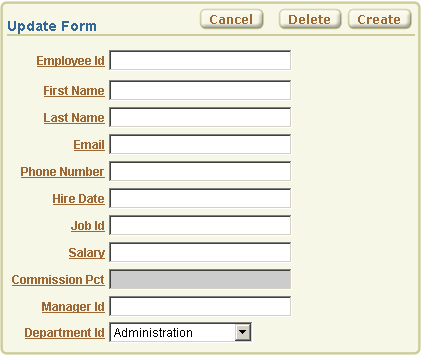
Figure 10-5 demonstrates the completed form. Note that Department ID displays as a select list. Also notice that the Commission Pct field is unavailable since the Department ID is Administration.