Creating Breadcrumbs
Breadcrumbs provide users with hierarchical navigation. A breadcrumb is a hierarchical list of links that display using templates. You can display a breadcrumb as a list of links or as a breadcrumb path.
Topics in this section include:
About Breadcrumbs
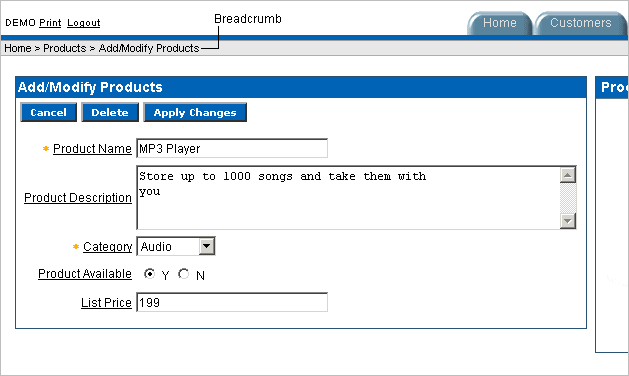
A breadcrumb trail indicates where the user is within the application from a hierarchical perspective. In addition, users can click a specific breadcrumb link to instantly view the page. You use breadcrumbs as a second level of navigation at the top of each page, complementing other user interface elements such as tabs and lists.

Description of the illustration menu.gif
How to Create Breadcrumbs
You can create breadcrumbs while creating a page, or manually by running the Create Breadcrumb Wizard.
Topics in this section include:
Creating a Breadcrumb While Creating a Page
To create a breadcrumb while creating a page:
-
Run the Create Page Wizard to add a new page. See "Managing Pages in an Application". You can access this wizard by:
-
Clicking Create Page on the Application home page
-
Clicking Create on the Page Definition
-
Clicking the Create link on the Developer toolbar
During the wizard, a Breadcrumb list appears. The actual page on which this list displays depends upon the type of page you are creating.
-
-
From the Breadcrumb list, select Breadcrumb.
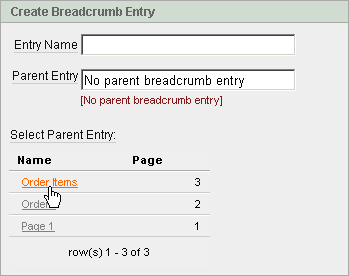
The Create Breadcrumb Entry form appears.

Description of the illustration breadcrum_creage_pg.gif
-
In Entry Name, enter a name for the breadcrumb.
-
For Parent Entry:
-
To specify a parent, select a parent page from the Select Parent Entry list.
-
If this breadcrumb does not have a parent, select No parent breadcrumb entry.
-
-
Follow the on-screen instructions.
Creating a Breadcrumb Manually
To create breadcrumbs manually, you need to add a breadcrumb to each page in your application as follows:
-
Create the breadcrumb by running the Create/Edit Breadcrumb Wizard from either the Shared Components page or the Page Definition.
-
Add entries to it.
-
Add the breadcrumb to a page by creating a region.
Creating Breadcrumbs from the Shared Components Page
To create breadcrumbs from the Shared Components page:
-
On the Workspace home page, click the Application Builder icon.
-
Select an application.
-
On the Application Builder home page, click Shared Components.
-
Under Navigation, click Breadcrumbs.
The Breadcrumbs page appears.
-
Click Create.
-
Enter a name and click Create.
Creating Breadcrumbs from a Page Definition
To create breadcrumbs from a Page Definition:
-
Navigate to the appropriate Page Definition. See "Accessing a Page Definition".
-
Under Shared Components, scroll down to Breadcrumbs and click the Create icon.
-
For Create, select Breadcrumb and click Next.
-
Enter a name and click Create.
After you create a breadcrumb, you add entries to it.
Adding Breadcrumb Entries
To add a breadcrumb entry:
-
Navigate to the Breadcrumbs page:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
On the Application Builder home page, click Shared Components.
-
Under Navigation, click Breadcrumbs.
The Breadcrumbs page appears.
-
-
Select a breadcrumb to add entries to.
-
Click Create Breadcrumb Entry.
-
Under Breadcrumb, specify the page where this breadcrumb entry will display.
-
Under Entry:
-
Sequence - Indicate the order in which breadcrumb entries appear.
-
Parent Entry - Identify the parent of this entry.
-
Short Name - Specify the short name of this entry (referenced in the breadcrumb template).
-
Long Name - Specify the long name of this entry (referenced in the breadcrumb template).
-
-
Under Target, specify the target location. The information that appears on the page depends on the branch type you selected:
-
If the target location is a URL, specify the following:
-
Target is a - Select URL.
-
URL Target - Enter a URL. For example:
http://www.yahoo.com
-
-
If the target location is a page, specify the following:
-
Target is a - Select Page in this Application.
-
Page - Specify the target page number.
You can also select reset pagination for this page. Selecting this option causes the page to return to the first set of data meeting a user's new query.
-
Request - Specify the request to be used.
-
Clear Cache - Specify the page numbers on which to clear cache.
-
-
To set session state (that is, give a listed item a value):
-
Set these items - Enter a comma-delimited list of item names for which you would like to set session state.
-
With these values - Enter a comma-delimited list of values for the items your specified.
You can specify static values or substitution syntax (for example,
&APP_ITEM_NAME.). Note that item values passed tof?p=in the URL cannot contain a colon. Additionally, item values cannot contain commas unless you enclose the entire value in backslashes (for example,\1234,56\).
-
-
Click Next.
-
-
To make the breadcrumb conditional:
-
Make a selection from the Condition Type list.
-
Enter an expression in the fields provided.
-
-
Under Authorization, you can specify an authorization scheme.
This authorization scheme must evaluate to TRUE in order for this component to be rendered or otherwise processed.
-
Under Configuration, you can select a build option for this component.
Build options are predefined settings that determine whether components within an application are enabled.
-
When you are finished defining menu attributes, click Create at the top of the page.
Repeat these procedures for each breadcrumb entry you need to create.
Adding a Breadcrumb Region
A region is an area on a page that serves as a container for content. Once you create a breadcrumb and a breadcrumb template, the next step is to create a region. Once you create a region, you can add a breadcrumb to a page.
See Also:
"Creating a New Template" and "Breadcrumb Templates" for information about changing menu displayTo create a breadcrumb region:
-
Navigate to the appropriate Page Definition. See "Accessing a Page Definition".
-
Under Regions, click the Create icon.
The Create Region Wizard appears. Note that each wizard page displays a series of blocks on the left, representing the sequence of steps. The highlighted block indicates the step you are performing.
-
For the region type, select Breadcrumb and click Next.
-
For Breadcrumb Container Region:
-
Region Title - Enter a title for this region.
-
Region Template - Select a region template.
-
Display Point - Select a Display Point.
Regions are organized by position (or Display Point). To determine the appropriate region position, click the flashlight icon. A graphical representation appears.
-
Sequence - Enter a number for the sequence.
-
Click Next.
-
-
For Breadcrumb:
-
Breadcrumb - Select the breadcrumb to be associated with this region.
-
Breadcrumb Template - Select a template.
-
Click Next.
-
-
For Breadcrumb Entry, identify the breadcrumb entry used to identify this page:
-
Breadcrumb Entry Label - Enter a label for the breadcrumb entry.
-
Parent Entry - Select the appropriate hierarchical parent.
-
Click Next.
-
-
Click Finish.
Repeat these procedures for each page where you would like to add breadcrumb navigation.
About Creating Dynamic Breadcrumbs
To give users more exact context, you can include session state in breadcrumbs, making your breadcrumbs dynamic. For example, suppose a page in your application displays a list of orders for a particular company and you want to include the following breadcrumb:
Home > Orders > Orders for ACME Inc
In this example, ACME Inc not only indicates the page a user is on but also the navigation path. The Application Express engine stores the value of ACME Inc. in session state.
To create this type of dynamic menu, you must include a reference to a session state item in the breadcrumb's short name or long name. For example:
&COMPANY_NAME.
Editing Breadcrumbs
Once you create a breadcrumb, you can edit it on the Breadcrumbs page.
To edit a breadcrumb:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
On the Application Builder home page, click Shared Components.
-
Under Navigation, select Breadcrumbs.
The Breadcrumbs page appears.
You can change the appearance of the page by making a selection from the View list and clicking Go:
-
Icons (the default) displays each breadcrumb as a large icon. To edit a breadcrumb, click the icon.
-
Details displays each breadcrumb as a line in a report. To edit a breadcrumb, click the appropriate name.
-
-
Select a breadcrumb.
-
Select the appropriate breadcrumb entry name.
The Create/Edit Breadcrumb Entry page appears.
-
Edit the appropriate attributes.
Tip:
To learn more about a specific item on a page, click the item label. When Help is available, the item label changes to red when you pass your cursor over it and the cursor changes to an arrow and question mark. See "About Field-Level Help". -
(Optional) In the Breadcrumb Entry list on the right side of the page, you can select the Synchronize Breadcrumb With Page Name and Title option.
Selecting this option makes changing the name of a page and breadcrumb a one-step process. The information you provide for breadcrumb names is used to update the referenced page name and title.
-
Click Apply Changes.
About Navigation Alternatives
The Create/Edit Breadcrumb Entry page is divided into the following sections: Breadcrumb, Entry, Target, Conditions, Authorization and Configuration.
You can access these sections by scrolling down the page, or by clicking a navigation button at the top of the page. When you select a button at the top of the page, the selected section appears and all other sections are temporarily hidden. To view all sections of the page, click Show All.
Reparenting Breadcrumb Entries
You can select a new parent for selected breadcrumb entries on the Reparent Entries page.
To reparent breadcrumb entries:
-
Navigate to the Breadcrumbs page:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
On the Application Builder home page, click Shared Components.
-
Under Navigation, select Breadcrumbs.
The Breadcrumbs page appears.
-
-
Select a breadcrumb.
The Breadcrumb Entries page appears.
-
From the Tasks list, click Reparent Entries within this Breadcrumb.
The Reparent Entries page appears.
-
Use the navigation bar to edit or filter the view:
-
Breadcrumb - Identify the breadcrumb you want to edit and click Go.
-
Start With - Make a selection to restrict your view to a subset of the breadcrumb hierarchy and click Go.
-
-
From Reparent to, select the new parent.
-
Select the breadcrumbs entries you want to move and click Reparent Checked Entries.
Accessing Breadcrumb Reports
You can view the Breadcrumb Utilization and Breadcrumb History reports by clicking the appropriate tab at the top of the Breadcrumbs page.
Note:
The Utilization and History buttons only appear after you create a breadcrumb.To access the Breadcrumbs page:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
On the Application Builder home page, click Shared Components.
-
Under Navigation, select Breadcrumbs.
Breadcrumb Utilization Report
Click Utilization to access the Breadcrumb Utilization report. This report lists breadcrumbs by page. Click the page number to go to a specific page.
Breadcrumb History Report
Click History to view the Breadcrumb History report. This report lists recent changes to breadcrumbs.