Creating a Navigation Bar Entry
Navigation bar entries offer an easy way to move users between pages in an application. For example, a navigation entry enables you to display a link from an image or text. The associated page template determines the location of a navigation bar.
Topics in this section include:
See Also:
"Customizing Templates"About Navigation Bars
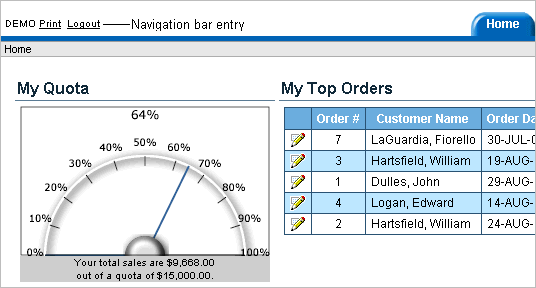
A navigation bar entry can be an image, text, or an image with text beneath it. You must supply the images and text to use in the navigation bar entries.

Description of the illustration nav_bar_2.gif
Navigation bars are different from other shared components in that you do not need to reference them on a page-by-page basis. If your page template includes the #NAVIGATION_BAR# substitution string, the Application Express engine automatically includes any defined navigation bars when it renders the page.
How to Create a Navigation Bar Entry
Before adding a navigation bar, you must create entries for the navigation bar. To do so, access the Navigation Bar page from either the Page Definition or from the Shared Components page.
See Also:
"Working with Shared Components",To create a navigation bar entry:
-
Navigate to the appropriate Page Definition. See "Accessing a Page Definition".
-
Under Shared Components, scroll down to Navigation Bar.
-
Under Navigation Bar, click the Create icon.
The Create Navigation Bar Entry Wizard appears. Note that each wizard page displays a series of blocks on the left, representing the sequence of steps. The highlighted block indicates the step you are performing.
-
For Attributes, specify the appropriate information:
-
Sequence - Specify the order of evaluation for this component.
Tip:
To review the existing entries, click the Existing Navigation Bar Entries link at the bottom of the page. -
Alt Tag Text - Enter ALT text for navigation icons that are images. If you do not specify an image name, then this text displays.
-
Icon Image Name - Enter an image name. For naming conventions, click the item label (Icon Image Name). This opens item-level help with a list of supported prefixes and examples of image names.
-
Image Height - Define the height of the image in pixels.
-
Width - Define the width of the image in pixels.
-
Text - For text-only entries, enter the entry text. For images, you can also enter additional text to display with the image. This attribute can be translated.
-
Click Next.
-
-
For Target, specify the target location.
-
If the target location is a URL, specify the following:
-
Target is a - Select URL.
-
URL Target - Enter a URL. For example:
http://www.yahoo.com
-
-
If the target location is a page, specify the following:
-
Target is a - Select Page in this Application.
-
Page - Specify the target page number.
You can also select reset pagination for this page. Selecting this option causes the page to return to the first set of data meeting a user's new query.
You can also select Printer Friendly. Selecting this option displays the target page using the application's Printer Friendly template. Printer friendly templates optimize a page for printing. "Changing the Default Templates in a Theme" and "Optimizing a Page for Printing".
-
Request - Specify the request to be used.
-
Clear Cache - Specify the page numbers on which to clear cache.
-
-
To set session state (that is, give a listed item a value):
-
Set these items - Enter a comma-delimited list of item names for which you would like to set session state.
-
With these values - Enter a comma-delimited list of values for the items your specified.
You can specify static values or substitution syntax (for example,
&APP_ITEM_NAME.). Note that item values passed tof?p=in the URL cannot contain a colon. Additionally, item values cannot contain commas unless you enclose the entire value in backslashes (for example,\1234,56\).
-
-
Click Next.
-
-
To set a condition for displaying the navigation bar entry, specify the appropriate conditional information and click Create.
Tip:
In order for a navigation bar to appear, your page template must include the#NAVIGATION_BAR# substitution string. See"Supported Page Template Substitution Strings".Editing a Navigation Bar Entry
Once you create a navigation bar entry, you can edit it on the Navigation Bar Entries page.
To edit a navigation bar entry:
-
On the Workspace home page, click the Application Builder icon.
-
Select an application.
-
On the Application home page, click Shared Components.
-
Under Navigation, click Navigation Bar Entries.
The Navigation Bar Entries page appears. You can change the appearance of the page by making a selection from the View list and clicking Go. Available options include:
-
Icons (the default) displays each navigation bar entry as a large icon. To edit a navigation bar entry, click the icon.
-
Details displays each navigation bar as a line in a report. To edit a navigation bar, click the appropriate sequence number.
-
-
Select a navigation bar entry.
The Edit Navigation Bar Entry page appears.
The Edit Navigation Bar Entry is divided into the following sections: Sequence, Subscription, Image Attributes, Target, Conditions, Authorization, Configuration, and Comments.
You can access these sections by scrolling down the page, or by clicking a navigation button at the top of the page. When you select a button at the top of the page, the selected section appears and all other sections are temporarily hidden. To view all sections of the page, click Show All.
-
Edit the appropriate attributes.
-
To learn more about a specific item on a page, click the item label.
When Help is available, the item label changes to red when you pass your cursor over it and the cursor changes to an arrow and question mark. See "About Field-Level Help".
-
Click Apply Changes.
Editing Multiple Navigation Bar Entries Simultaneously
To edit multiple navigation bar entries simultaneously:
-
On the Workspace home page, click the Application Builder icon.
-
Select an application.
-
On the Application home page, click Shared Components.
-
Under Navigation, click Navigation Bar Entries.
The Navigation Bar Entries page appears.
-
Click Grid Edit at the top of the page.
-
Edit the appropriate attributes and click Apply Changes.
Using the Reorder Navigation Bar Entries Icon
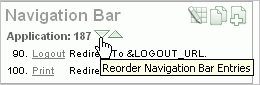
You can quickly change the order of navigation bar entries by clicking the Reorder Navigation Bar Entries icon on the Page Definition. This icon resembles light green down and up arrows.

Description of the illustration reorder_navbar.gif
To change the order of the navigation bar entries using the Reorder Tabs icon:
-
Navigate to the appropriate Page Definition. See "Accessing a Page Definition".
-
Under Navigation Bar, click the Reorder Navigation Bar Entries icon.
The Reorder Navigation Bar Entries page appears.
-
To change the order in which the entries display on this page, click the up and down arrows in the far right column or edit the numbers.
-
Click Apply Changes.
Accessing Navigation Bar Entry Reports
You can view the Navigation Bar Entry Subscription and Navigation Bar Entry History reports by clicking the appropriate tab at the top of the Navigation Bar Entries page.
Note:
The Subscription and History buttons only appear after you create a navigation bar.