Modifying a Demonstration Application
Once you understand the type of functionality available in a demonstration application, the next step is to learn more about the construction of each page. An efficient way to speed up the learning process is to analyze and deconstruct the pages in the demonstration applications. If you happen to break something, you can quickly delete the demonstration application and install it again. See "Deleting an Application" and "Installing a Demonstration Application".
You edit existing pages in an application, add pages to an application, or create entirely new applications using Application Builder.
Topics in this section include:
About the Developer Toolbar
The Developer toolbar is a quick way to edit the current application, the current running page, create a new page, control, or component, view session state, or turn edit links on or off.
See Also:
"About the Developer Toolbar"Description of the illustration d_toolbar_149.gif
The Developer toolbar consists of the following links:
-
Home links you to the Workspace home page. See "About the Workspace Home Page".
-
Application links you to the Application home page. See "Application Builder Concepts".
-
Edit Page accesses the Page Definition for the current running page. See "About the Page Definition".
-
Create links to a wizard for creating a new page, region, page control (item, button, branch, computation, process, or validation), or a shared control (navigation bar icon, tab, list of values, list, or breadcrumb). See "Building an Application".
-
Session links you to session state information for the current page. See "Viewing Session State".
-
Activity links you to the Activity reports page. See "Activity Reports".
-
Debug toggles the page between Debug and No Debug mode. See "Accessing Debug Mode".
-
Show Edit Links toggles between Show Edit Links and Hide Edit Links. Clicking Show Edit Links displays a small orange icon next to each editable object on the page. Each icon is orange and contains a triangle with two rules beneath it. Clicking the link displays another window in which to edit the object.
Editing a Demonstration Application
There are two ways to edit a demonstration application:
-
From the Demonstration Applications page, click Edit next to the desired application.
-
If you are running an application, click Application on the Developer toolbar.
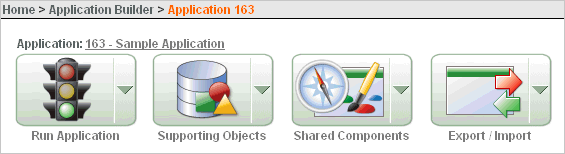
The Application home page appears. The application ID and application name display at the top of the page.

Description of the illustration bldr_hm_top.gif
You can run the current application, edit supporting objects, create shared components, or export and import information by clicking one of the following:
-
Run Application submits the pages in the current application to the Application Express engine to render viewable HTML. See "How the Application Express Engine Renders and Processes Pages".
-
Supporting Objects links to the Supporting Objects page. See "How to Create a Packaged Application".
-
Shared Components links to a list of shared components and user interface controls that can display or be applied on every page within an application. See "Working with Shared Components".
-
Export/Import links you to the Export/Import Wizard. Use this wizard to import and export an entire application and related files such as cascading style sheets, images, static files, script files, themes, user interface defaults, and workspace users. See "Exporting an Application and Related Files".
The pages that make up the application appear on the Application home page. To access a specific page, simply click it. To search for a specific page, enter a case insensitive query for the page title or page number in the Page field and click Go.