Understanding Regions
A region is a area on a page that serves as a container for content. Each page can have any number of regions. You control the appearance of a region through a specific region template. The region template controls the look of the region, the size, determines whether there will be a border or a background color, and what type of fonts display. A region template also determines the standard placement for any buttons placed in region positions.
You can use regions to group page controls (such as items or buttons). You can create simple regions that do not generate additional HTML, or create elaborate regions that frame content within HTML tables or images.
Regions display in sequence within HTML table columns. You can also explicitly place regions in positions defined in the page template. You can also choose to display regions conditionally.
Topics in this section include:
About the Regions Section of the Page Definition
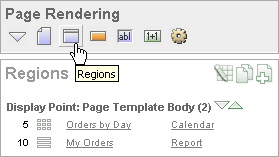
You create and edit regions on the Page Definition. Regions display under the Page Rendering section. See "Accessing a Page Definition".

Description of the illustration pg_def_regions.gif
You can temporarily hide other subsections by clicking the Regions icon. To restore the view, click Show All. The Show All icon resembles an inverted triangle.
The following icons display adjacent to the section title:
-
Edit All. The Edit All icon resembles a small grid with a pencil on top of it. Use this icon to edit all regions at once.
-
Copy. The Copy icon resembles two small overlapping pages. Use this icon to make a copy of an existing region.
-
Create. The Create icon resembles a plus (+) sign overlapping a small page. Click this icon to create a region.
Regions are organized by position (or Display Point). The links available for a given region depend upon the type of region.
Using the Reorder Regions Icon
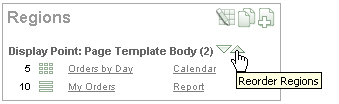
You can quickly change the order that regions display, edit a region title, or change a region template by clicking the Reorder Regions icon on the Page Definition. The Reorder Regions icon displays as light green down and up arrows and displays to the right of Display Point.

Description of the illustration reorder_regions.gif
To edit regions using the Reorder Regions icon:
-
Navigate to the appropriate Page Definition. See "Accessing a Page Definition".
-
Under Regions, click the Reorder Regions icon.
The Reorder Regions page appears. Use this page to edit the region title or select a template.
-
In Region, enter a title.
-
From Template, select a template.
-
To change the order in which regions display, click the up and down arrows in the far right column.
-
Click Apply Changes.
Editing Region Attributes
You can alter the appearance of a page by editing attributes on the Region Definition.
Topics in this section include:
Editing a Region Definition
To edit region attributes:
-
Navigate to the appropriate Page Definition. See "Accessing a Page Definition".
-
Under Regions, select the region name.
The Region Definition appears.
-
Edit the appropriate attributes.
-
To learn more about a specific item on a page, click the item label.
When Help is available, the item label changes to red when you pass your cursor over it and the cursor changes to an arrow and question mark. See "About Field-Level Help".
-
Click Apply Changes.
See Also:
"How Region Attributes Affect Page Layout", "Controlling Region Positioning", "Using the Reorder Regions Icon", and "Specifying a Region Header and Footer"About Navigation Alternatives
The Region Definition page is divided into the following sections: Identification, User Interface, Source, Conditions, Cache, Header and Footer, Authorization, Customization, Configuration, and Comments.
You can access these sections by scrolling down the page, or by clicking a navigation button at the top of the page. When you select a button at the top of the page, the selected section appears and all other sections are temporarily hidden. To view all sections of the page, click Show All.
How Region Attributes Affect Page Layout
Table 9-1 describes region attributes that affect the layout of a page.
Table 9-1 Region Attributes Affecting Page Layout
| Attribute | Description |
|---|---|
|
Determines the look of the region. Select from the region templates defined in the application. To view template attributes, click the template name on the Page Definition. See Also: "Customizing Templates" and "Region Templates" |
|
|
Specifies the display order of the regions within the page. |
|
|
Identifies where the region displays within the page. Regions are rendered in order of sequence number within a Display Point. Click the View icon to see the page layout and select a position. The possible display points for a region are determined by the page-level template (which is a page attribute). If no page-level template is selected, the default page-level template, defined in the Application Definition, is used. |
|
|
Defines additional attributes to be used in the HTML table cells when regions display in multiple columns. The attributes control the cells in the table used to lay out a region in multiple columns. |
|
|
Determines the column where the region displays. If two regions are in the same display point, you can place them next to one another by setting the second region to display in column 2. Many regions can display in each column and the display order of the regions within the region display point and column is controlled by the region display sequence number. |
|
|
Specifies HTML text to be displayed at the top of the region (just before the |
|
|
Defines conditions and appropriate expressions that determine if the region displays. Conditions can reference session state, the currently logged in user, or environment preferences (such as whether a page is in Print View mode). See Also: "Understanding Conditional Rendering and Processing" and "Optimizing a Page for Printing" |
|
|
Enables end-user customization. To utilize this feature, you must include the See Also: "Enabling Users to Customize a Page" |
Controlling Region Positioning
When you create a region, you must specify its position (or Display Point) on the page. You can choose either a default position (such as Page Template Body) or a user-defined position in the template (such as Page Template Region Position 1.)
In addition to Display Point, you can specify the column in which the region will be placed. When you place regions in multiple columns, Oracle Application Express automatically renders the necessary HTML to produce a multiple column layout.
Specifying a Region Header and Footer
In addition to the body content of a region (which can be a report, a chart, or HTML with form elements), you can specify additional HTML to be placed above and below a region or in its header and footer.
The region footer supports the following substitution strings:
-
#TIMING#shows the elapsed time in seconds used when rendering a region. You can use this substitution string for debugging purposes. -
#ROWS_FETCHED#shows the number of rows fetched by the Oracle Application Express reporting engine (the page size). You can use these substitution strings to display customized messages to the user. For example:Fetched #ROWS_FETCHED# rows in #TIMING# seconds.
-
#TOTAL_ROWS#displays the total number of rows that satisfy a SQL query used for a report. -
#FIRST_ROW_FETCHED#and#LAST_ROW_FETCHED#display the range of rows displayed. For example:Row(s) #FIRST_ROW_FETCHED# through #LAST_ROW_FETCHED# of #ROWS_FETCHED# displayed
Enabling Users to Customize a Page
You can use the Customization attribute to enable users to turn regions on and off in a running application.
To enable end-user customization:
-
Navigate to the appropriate Page Definition. See "Accessing a Page Definition".
-
Under Regions, click the region name.
The Region Definition appears.
-
Scroll down to Customization and select one of the following:
-
Customizable and Not Shown By Default
-
Customizable and Shown By Default
-
-
In Customized Option Name, enter the label that represents this region on the page to the user.
-
Include the
#CUSTOMIZE#substitution string in the Header, Body, or Footer section of the page template.
To use this feature, you must include the #CUSTOMIZE# substitution string in the Header, Body, or Footer section of the page template.
If at least one region supports end-user customization, a link called Customize appears wherever you include the #CUSTOMIZE# substitution string in the page template. When users click this link, a window appears, enabling them to turn on and off regions on the page.
See Also:
"Customizing Templates"Utilizing Region Caching
Enabling region caching is an effective way improve the performance of static regions such as regions containing lists that do not use conditions or regions containing static HTML.
Tip:
Region caching is not available for interactive report regions. See "Editing Interactive Reports".When you enable region caching, the Application Express engine renders a region from a cached (or stored) respository instead of rendering it dynamically. Keep in mind that the actual session identifiers are not cached. Instead, the Application Express engine caches a &SESSION. substitution string and the current session rendering the cached region is substituted on display. For example, if a region contains a link and the link includes a session, the exact session is not cached to ensure that the links works for all sessions.
The Application Express engine only renders a region from cache if it meets the defined condition. Additionally, regions can be cached specific to a user or cached independent of a user.
See Also:
"Cache"Enabling Region Caching
To enable region caching:
-
Navigate to the appropriate Page Definition. See "Accessing a Page Definition".
-
Under Regions, click the region name.
The Region Definition appears.
-
Scroll down to Cache and specify the following:
-
Caching - Select Cached to cache the region independent of the user. Select Cached by User to cache the region specific to a given user.
-
Timeout Cache After - Identify how long the cached region remains valid.
-
Cache Condition Type - Select a condition type from the list. If the condition returns false, the region is rendered dynamically and is not be cached. If the condition returns true, the region is cached.
-
Expression 1 and Expression 2 - Enter values based on the specific condition type selected.
-
-
Click Apply Changes.
Specifying a Static Region ID
Specifying a static region ID is useful when creating custom JavaScript or cascading stylesheets. You can use the Static ID attribute on the Edit Region page to uniquely identify a region. You can then reference the region using the #REGION_STATIC_ID# substitution string in a region templates, the header, the footer, or the body.
To specify a static region ID:
-
Navigate to the appropriate Page Definition. See "Accessing a Page Definition".
The Region Definition appears.
-
Under Identification, enter a value in Static ID.
-
Click Apply Changes.
Creating a Region
You create regions by running the Create Region Wizard.
To create a region:
-
Navigate to the appropriate Page Definition. See "Accessing a Page Definition".
-
Under Regions, click the Create icon.
-
Select a region type. See "About Region Types".
-
Follow the on-screen instructions.
About Region Types
When you create a region, you select a region type. The Application Express engine interprets a region differently based on the type you select. Table 9-2 describes the available region types.
| Region Type | Description |
|---|---|
|
When you select HTML, the wizard prompts you to select one of the following:
See Also: "Using Shortcuts" |
|
|
Use this option to create multiple HTML regions at once. In the fields provided, specify the Sequence, Title, Display Point, Report Template, and Column for each region. |
|
|
Report regions can be defined by a SQL query you write, or by using a wizard to guide you through the steps needed to write a query. See Also: "Creating Reports" |
|
|
Form regions are used to contain a form. See Also: "Creating Forms" |
|
|
Chart regions contain line, bar, or pie charts based on SQL queries. See Also: |
|
|
List regions contain a shared collection of links called list. See Also: "Creating Lists" |
|
|
Breadcrumb regions contain a hierarchical list of links called a breadcrumb. See Also: "Creating Breadcrumbs" |
|
|
Regions based on PL/SQL enable you to render any HTML or text using the PL/SQL Web Toolkit. |
|
|
Trees are a hierarchical navigational control based on a SQL query executed at run time. It enables the user to expand and collapse nodes. See Also: "Creating Trees" |
|
|
URL based regions obtain their content by calling a Web server using a predefined URL. |
|
|
Calendar regions are used to contain a calendar. See Also: "Creating Calendars" |
|
|
Help Text regions enable you to provide page-level help. See Also: "Creating a Help Page" |
See Also:
-
Oracle Database Advanced Application Developer's Guide for information about developing Web applications with PL/SQL
-
Oracle Database PL/SQL Packages and Types Reference for information about htp packages
Copying a Region
You can quickly copy a region by clicking the Copy icon on the Page Definition. The Copy icon resembles two small overlapping pages.

Description of the illustration pg_def_copy_ico.gif
When you copy a region, you also have the option to copy the button and items within the region.
Note:
You cannot copy a Tree region since this type of region encompasses more than one region.To copy a region:
-
Navigate to the Page Definition. See "Accessing a Page Definition".
-
Under Regions, click the Copy icon.
The Copy Region Wizard appears.
-
For Region to Copy, select the region you want to copy.
-
For To Page:
-
To Page - Select the page to which you want to copy the region.
-
Copy Region Items - Select Yes or No to determine whether to copy items within this region.
-
Copy Buttons - Select Yes or No to determine whether to copy buttons within this region.
-
Click Next.
-
-
Click Copy Region.